vuetify라는것을 처음 알게되고 이를 이용하여 프론트를 구현하는 과정에서 삽질했던 경험을 공유할까합니다.
해결하고보니 간단한 문제였지만 혹시나 같은 문제로 고충을 겪고있는 분에게 도움이 되었으면 합니다.
저는 이걸로 4시간동안 삽질을...
Vuetify 코드가 동작하지 않는 문제
먼저 제가 하려던 것은 v-select를 활용하는 것이었습니다.
작성한 코드를 간추리면 다음과 같습니다.
<template>
<v-container>
<v-stepper v-model="e6" vertical>
<v-stepper-step :complete="e6 > 1" step="1" editable>
선택
</v-stepper-step>
<v-stepper-content step="1">
<v-select
:items="userTypeList"
placeholder="select"
v-model="userType"
></v-select>
<v-btn color="info" @click="e6 = 2" text>다음</v-btn>
<v-btn text @click="e6">Cancel</v-btn>
</v-stepper-content>
</v-stepper>
</v-container>
</template>
<script>
export default {
data() {
return {
e6: 1,
currentStep: 1,
userType: "",
userTypeList: ["a", "b"]
};
},
};
</script>
<style scoped></style>
(아마 여기서 바로 이상한 부분을 캐치하신분도 계실겁니다ㅠㅠ)
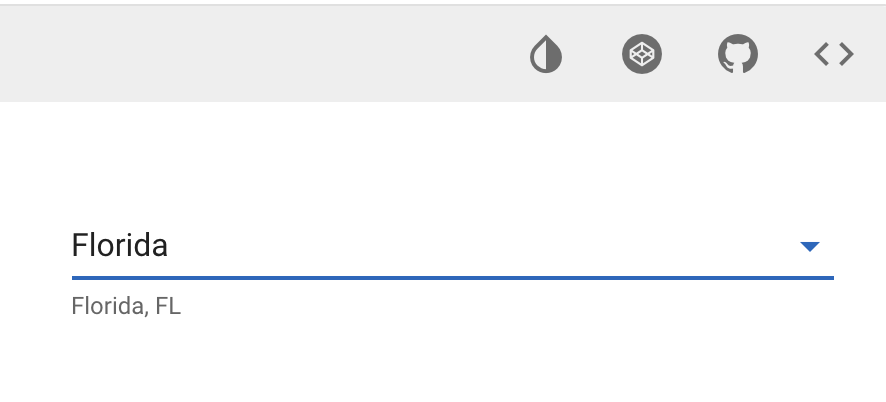
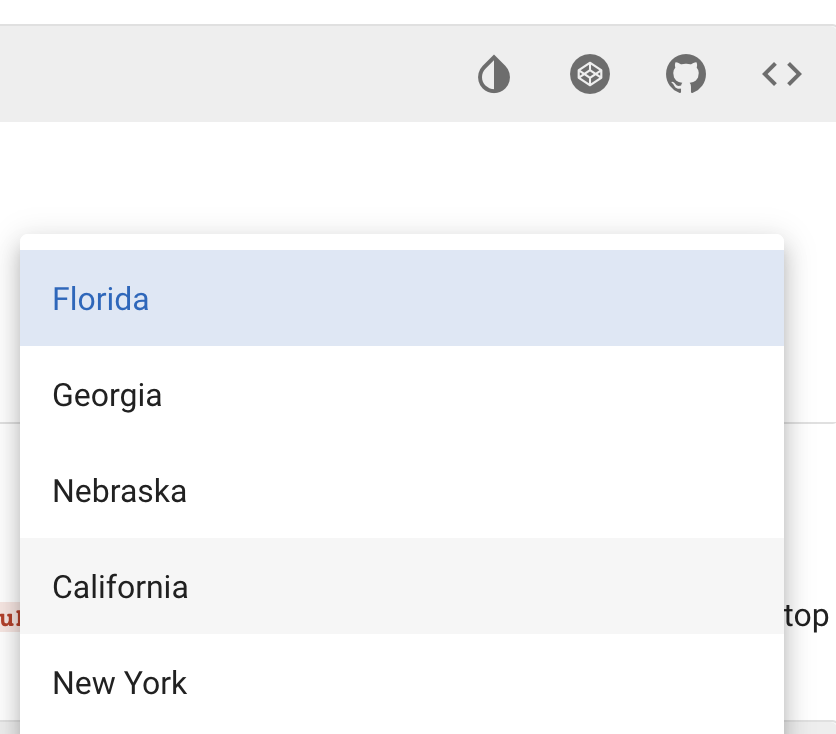
이렇게 하면 정상적인 동작 모습의 예시는 다음과 같습니다.


위의 그림처럼 후보군이 촤르륵 나와야 정상이죠. 저의 경우에는 items에 a,b를 주었으니 a와 b가 나와야 정상입니다.
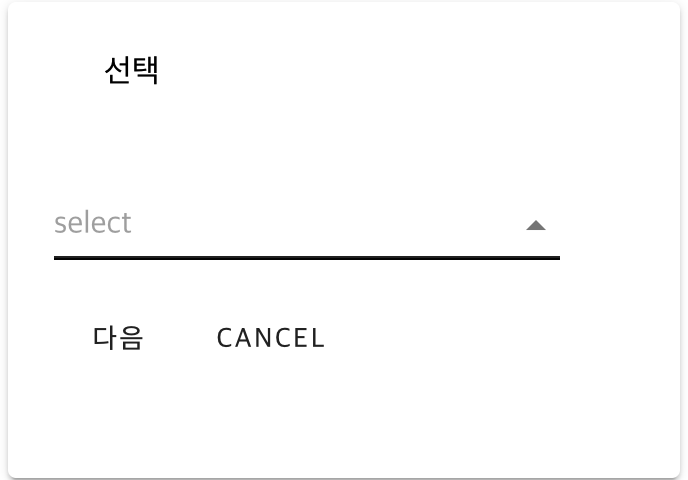
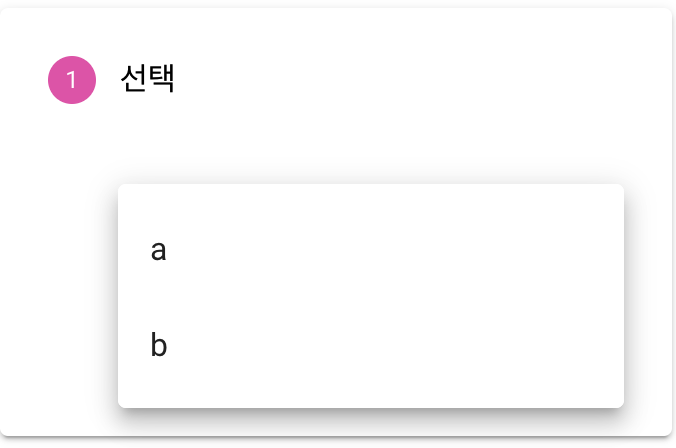
하지만 저의 실행결과는 다음과 같았습니다.

놀랍게도 저 모습이 후보군이 촤르륵 나오도록 클릭을 한 모습입니다.
반응이 없었죠.
이 문제를 가지고 한참이나 검색을 하고 삽질을 했네요.
원인 및 해결
문제의 원인은 v-app이었습니다.
모든 코드를 v-app으로 감싸주어야 하는데 그걸 빼먹어서 동작하지 않았던 것입니다.
문제가 해결된 코드
<template>
<v-app> //추가부분
<v-container>
<v-stepper v-model="e6" vertical>
<v-stepper-step :complete="e6 > 1" step="1" editable>
선택
</v-stepper-step>
<v-stepper-content step="1">
<v-select
:items="userTypeList"
placeholder="select"
v-model="userType"
></v-select>
<v-btn color="info" @click="e6 = 2" text>다음</v-btn>
<v-btn text @click="e6">Cancel</v-btn>
</v-stepper-content>
</v-stepper>
</v-container>
</v-app> //추가부분
</template>
...이하 동일

vuetify의 공식홈페이지를 보면 vuetify를 사용할거면 v-app안에 넣어주라고 하는데도 그걸 못봤네요.
공식홈페이지를 꼼꼼히 살펴볼껄 그랬습니다.
반응형
'프론트엔드' 카테고리의 다른 글
| FrontEnd / Vue CLI 를 통해 만들어진 프로젝트 구조 파악하기 - tutorial (0) | 2020.06.24 |
|---|---|
| 로컬에서 손쉽게 static resources 변경 및 확인하기 (0) | 2020.05.17 |
