001 Project?
001 Project란 어려운 과제가 있을 때 그의 기초 단계인 0.0.1v을 만들어 보는 개념입니다.
해당 포스팅은 PWA이라는 기술을 경험해보는 정도의 수준입니다.
모든 코드는 github에서 확인하실 수 있습니다.
설치 가능한 웹, PWA
PWA?
PWA(Progressive Web Apps)는 2016년 구글 I/O에서 소개된 Web App을 만드는 접근방식 중 하나입니다. 구글에서는 PWA를 아래와 같이 소개합니다.
PWA는 최고의 웹과 최고의 앱을 결합한 경험이다. 브라우저를 통해 처음 방문한 사용자에게 유용하며, 설치가 필요하지 않다. 사용자가 PWA와 관계를 점진적으로 형성할수록 성능이 더욱 강력해질 것이다. 느린 네트워크에서도 빠르게 로드되고, 관련된 푸시 알림을 전송한다. 모바일 앱처럼 전체 화면으로 로드되고, 홈 화면에 아이콘이 있다.
대표적인 PWA로 Starbucks 웹 앱이 있습니다.

PWA가 가지는 기능적인 장점은 많지만 제가 느꼈을 때 가장 큰 매력은 웹 애플리케이션임에도 play store의 앱처럼 설치 가능하다는 점이 아닌가 합니다.
이번 포스팅에서는 PWA를 이용하여 설치 가능한 간단한 웹 애플리케이션을 만들어 보겠습니다.
전체적인 흐름은 다음과 같습니다.
- 간단한 앱을 만든다.
- 데스크톱 환경에서 바로가기 버튼을 만든다.
- 모바일 환경에서 바로가기 버튼을 만든다. (설치 가능한 앱)
PWA, 그럼 어떻게 만들지?
1. Vue Project 만들기
이번 포스팅에서는 vue 프로젝트로 PWA를 구현해보겠습니다.
Vue-CLI 3로 프로젝트를 생성하는 방법을 참고하여 다음과 같이 프로젝트를 생성해 줍니다.
진행을 하다 보면 우리가 만들고자 하는 PWA가 있는 것을 보실 수 있습니다. 하지만 지금은 체크하지 않고 그냥 진행해보도록 하겠습니다.
(먼저 pwa를 체크하지 않고 아래 내용을 한 번 해보신 다음 pwa를 체크했을 때 생성된 프로젝트를 살펴 보시는 것을 추천드립니다)

설치 완료 후 npm run serve 명령어로 서버를 실행해서 localhost:8080에 접속해보면 다음과 같은 페이지를 확인할 수 있습니다.

이쯤에서 유용한 크롬 익스텐션 하나를 소개해 드리겠습니다.
Lighthouse라는 웹 앱의 품질을 측정해 시각화하여 보여주는 프로그램입니다. 그리고 추가적으로 pwa로 동작 가능한지, 불가능하다면 무엇이 부족한지까지 알려줍니다.
위의 링크를 통해 설치하였다면 한번 Lighthouse를 통해 방금 만든 웹페이지를 검토해보겠습니다.
사용방법은 개발자 도구를 켜서 Lighthouse를 찾아 Generate report 버튼을 누르기만 하면 됩니다.

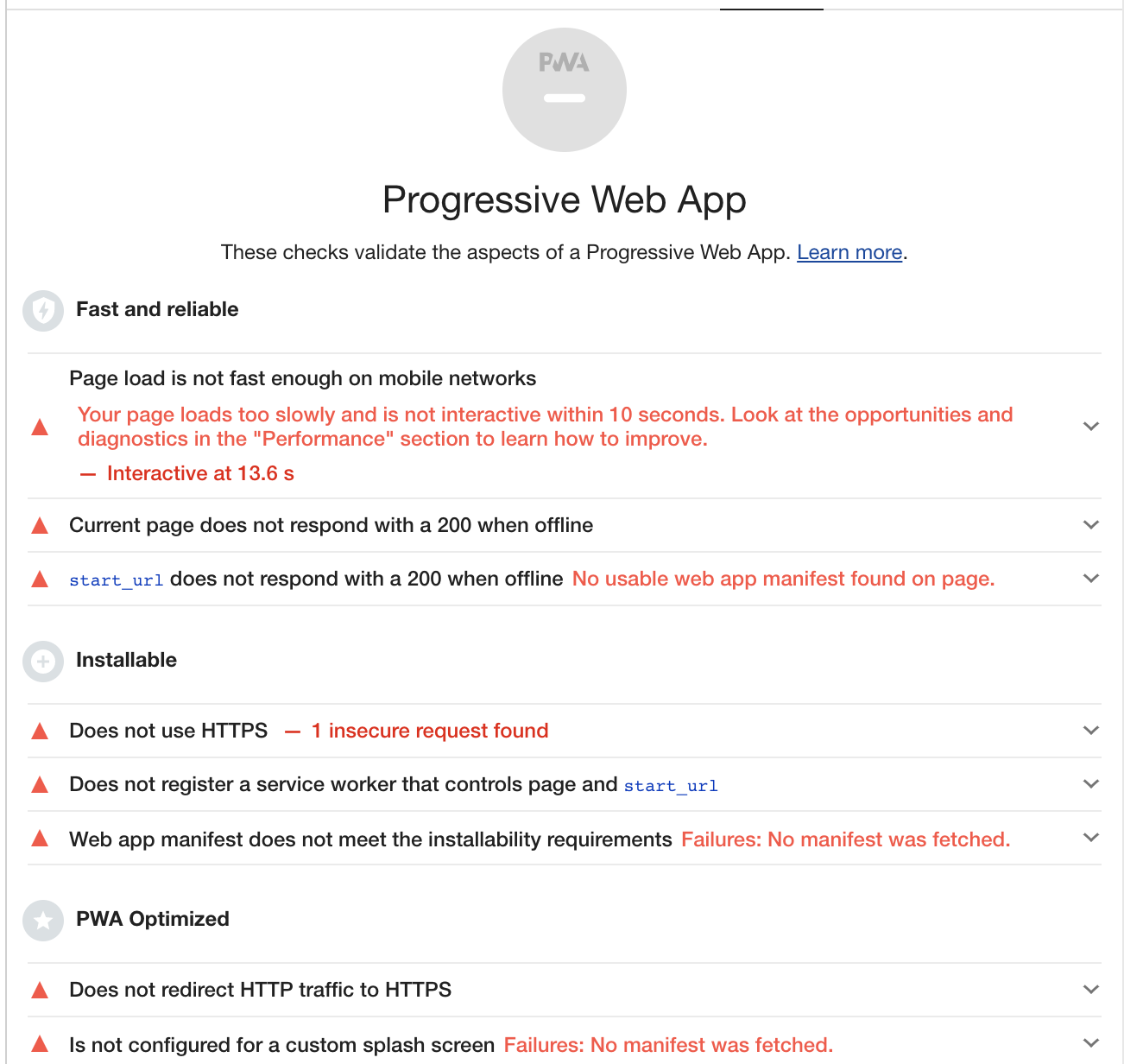
generate report결과를 조금 내리다 보면 pwa에 관한 항목이 있는데 저 같은 경우는 다음과 같습니다.

저희의 목적은 설치 가능한 웹 앱을 만드는 것이죠. 그래서 그런지 Installable에 있는 통과하지 못한 3개의 항목이 눈에 띕니다.
저 항목들을 하나씩 통과시키는 것이 저희의 목적이 되겠습니다.
2. Service worker
먼저 가운데 항목부터 처리하겠습니다. Dose not register a service worker.... 서비스 워커를 등록하라고 하네요.
PWA는 서비스 워커 기술을 기반으로 하고 있고, PWA의 기능은 서비스 워커가 있음으로써 가능하다고 보셔도 무방합니다.
Service Worker에 대해서 요약 소개하자면 다음과 같습니다.
service worker?
-
캐싱 기능 제공 -> 오프라인 상태에서도 애플리케이션 사용을 가능하게 해 준다.(웹 페이지에 접속할 수 있게 해 준다.)
-
백그라운드 동기화 처리를 해준다.(오프라인으로 인해 완료하지 못한 처리를 온라인이 되면 마저 처리한다.)
-
대신, https 환경(혹은 local)에서만 실행 가능하다.
서비스 워커에 대해서 더 알고 싶으시다면 여기를 참고해주세요.
2.1 서비스 워커 등록
생성된 프로젝트의 index.html에 다음과 같이 입력해줍니다.
public > index.html
...
<div id="app"></div>
<!-- built files will be auto injected -->
<script>
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('sw.js')
.then(reg => {
console.log('Service worker registered! 😎', reg);
})
.catch(err => {
console.log('😥 Service worker registration failed: ', err);
});
});
}
</script>
...sw.js파일도 만들어 줍니다.
public > sw.js 생성
const cacheName = "cache";
const precacheResources = ["/", "index.html", "favicon.ico"];
self.addEventListener("install", event => {
console.log("Service worker install event!");
event.waitUntil(
caches.open(cacheName).then(cache => {
return cache.addAll(precacheResources);
})
);
});
self.addEventListener("activate", () => {
console.log("Service worker activate event!");
});
self.addEventListener("fetch", event => {
console.log("Fetch intercepted for:", event.request.url);
event.respondWith(
caches.match(event.request).then(cachedResponse => {
if (cachedResponse) {
return cachedResponse;
}
return fetch(event.request);
})
);
});그리고 페이지를 리로드하면 console창에 다음과 같은 메시지가 뜨는 것을 확인할 수 있습니다.

이제 서비스 워커는 등록했으니 3번째 항목인 manifest를 등록해주겠습니다.
3. manifest
pwa에서 manifest는 앱 설정 파일의 역할을 합니다. 아이콘으로 어떤 이미지를 사용할지, 앱의 이름 설정, 로딩시 배경색 등을 설정해줄 수 있습니다.(properties라고 보시면 될 것 같네요)
그래서 여기서는 설치했을 때 아이콘으로 사용할 이미지가 필요합니다. 192x192 사이즈와 512x512 사이즈 2개를 준비해주세요.
(임의의 이미지 하나를 이미지 크기 변환 사이트에서 바꾸시면 편하실 것 같아요)
이미지가 준비되었다면 프로젝트의 public 파일 하위 경로에 이미지 파일을 위치시켜주시고 public에 manifest.json 파일을 만들어줍니다.
public > manifest.json
{
"name": "pwa tutorial",
"short_name": "pwa tutorial",
"start_url": ".",
"display": "fullscreen",
"theme_color": "#FF9800",
"background_color": "#FF9800",
"icons": [
{
"src": "themiso-icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "themiso-icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
그리고 index.html 파일에 manifest.json의 경로와 이미지 파일을 경로를 명시해줍니다.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
...
<link rel="manifest" href="./manifest.json">
<link rel="icon" sizes="192x192" href="./themiso-icon-192x192.png">
<link rel="icon" sizes="512x512" href="./themiso-icon-512x512.png">
<meta name="mobile-web-app-capable" content="yes">
...
</head>
<body>
...🔎 확인하기, 데스크톱에 설치 완료!
지금까지 한 것들이 잘 되었는지 확인하는 방법은 개발자 도구에서 Application 항목에 있습니다.
Application에 Manifest와 Service Workers 항목이 있는데 각각을 눌러보면 다음과 같은 모습을 보실 수 있을 겁니다.

그리고 또 한 가지! 어느새 바로가기를 추가할 수 있도록 "+" 이 생성되었네요.

+ 버튼을 눌러보니 데스크탑 환경에서 바로가기 아이콘이 생성이 잘 됩니다. 하지만 모바일에서 환경에서 제 ip주소:8080을 입력하고 테스트해보니 바로가기 아이콘 생성이 아직 동작하지 않습니다.
왜냐하면 pwa는 localhost나 https에서 구동 가능한데 지금의 데스크탑 환경은 localhost인 반면에 모바일로 접속했을 때는 https환경이 구축되지 않았기 때문이죠.
그럼 다음 단계로 https 환경을 구축해주고 모바일에서도 앱 설치가 가능하도록 해보겠습니다.
혹시 데스크톱 환경에서 앱을 설치 후 삭제를 했는데도 잘 삭제가 안 되는 것 같으신 분들은
chrome://apps에 접속하여 확인해보세요~!
📱Moblie에서 동작하도록!
https 환경 만들기
https 환경을 구축하는 것은 그리 간단하지만은 않습니다.
하지만 지금은 테스트만 해볼 것이기 때문에 약간의 편법으로 간단하게 https환경을 만들어 보도록 하겠습니다.
필요한 것은 ngrok과 springboot입니다.
SpringBoot로 실행
먼저 npm run build 명령어를 입력하여 vue 프로젝트를 build 해줍니다.
그러면 dist파일이 생길 텐데 spring프로젝트를 하나 만들고 dist안에 있는 파일들을 spring 프로젝트의 static에 넣어 줍니다.

그리고 나서 spring 애플리케이션을 실행해줍니다. 동일하게 localhost:8080으로 돌아가겠죠?
이때 ngrok을 사용해주는 겁니다.
ngrok으로 https접속
ngrok은 로컬에 실행 중인 서버를 안전하게 외부에서 접근 가능하도록 해주는 도구로써 https url을 자동 생성해줍니다.
먼저 아래의 글을 참고해주세요.
ngrok으로 로컬 네트워크의 터널 열기 :: Outsider's Dev Story
웹사이트나 API 서버 등을 개발할 때 보통은 로컬에 개발환경이 구축되어 있으므로 외부에서 접근하려면 외부에서 접속할 수 있는 서버에 올리거나 해야 한다. 이는 일반적인 개발 단계이기는 ��
blog.outsider.ne.kr
위의 글을 보고 오셨다는 전제 하에 발급받은 Https주소를 가지고 모바일에서 접속해보겠습니다. 이때 브라우저는 동일하게 chrome을 사용합니다.
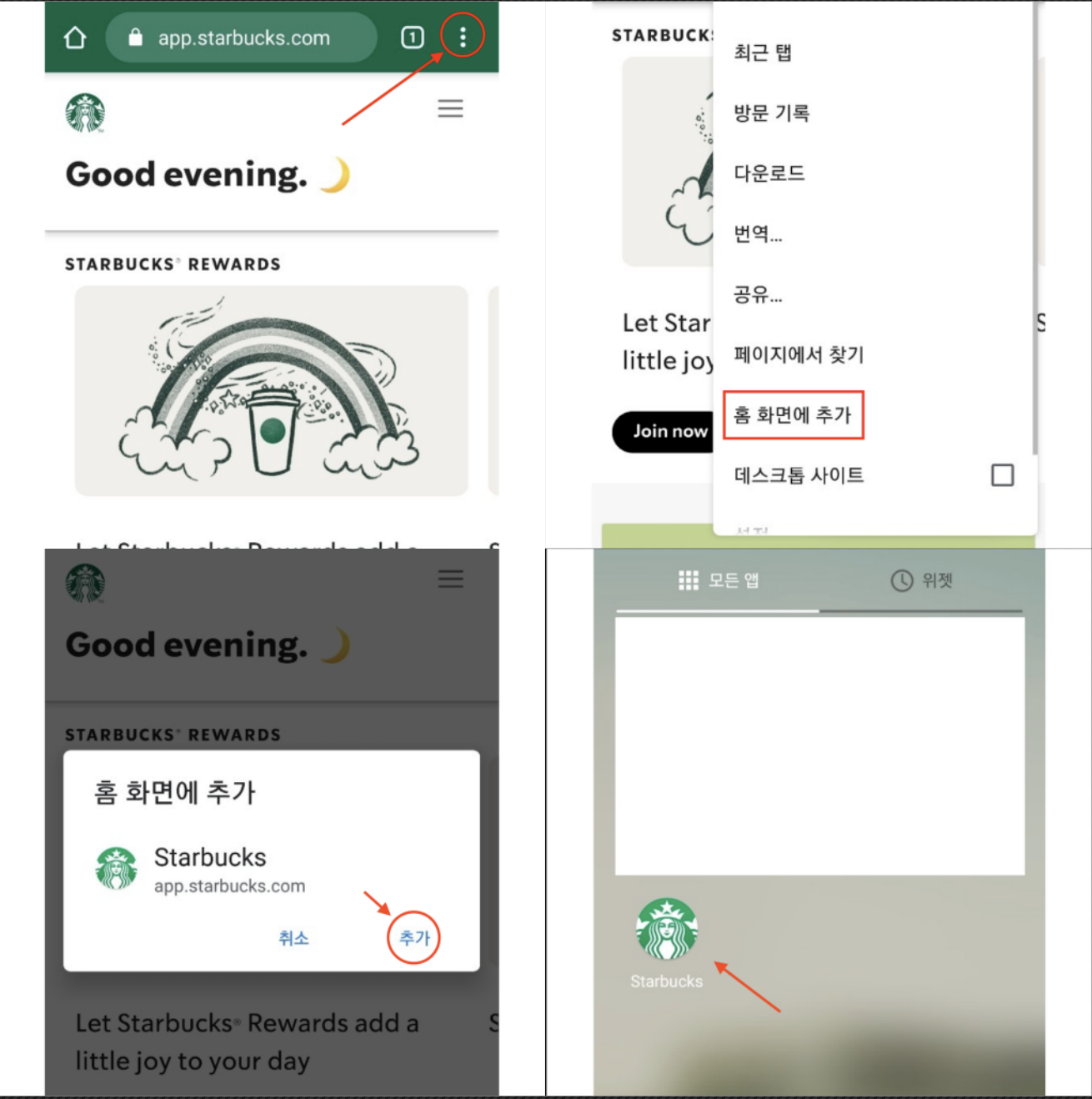
그러면 화면 아래에 해당 웹 애플리케이션의 설치확인 창이 뜨실 겁니다. 만약 안 뜨신다면 우측 상단에 세로로 된 "﹒﹒﹒"을 클릭하여 홈 화면의 추가를 누릅니다.
설치가 잘 된 모습입니다.

끗~
PWA 참고자료
Developing Progressive Web Apps (PWAs) Course
This course shows you how to convert web pages to Progressive Web Apps (PWAs). PWAs use a web-development approach that combines tools and technologies to create targeted, ideal user experiences on mobile devices. PWAs use service workers, modern browser A
codelabs.developers.google.com
PWA 코드랩 가이드라인
이 글은 2019년 6월 8일 (토)에 진행 예정인 PWA 코드랩을 위한 가이드라인입니다. 비록 PWA 코드랩에 참석하지 않으셨더라도 이 글을 통해 PWA에 입문하실 수 있습니다.
medium.com
'001Project' 카테고리의 다른 글
| 점진적으로 Vue 프레임워크 적용하기 (Vanilla Js -> Vue) (0) | 2021.04.25 |
|---|---|
| 001프로젝트 / '이벤트'방식으로 레이싱카 구현하기 (0) | 2020.12.03 |
| 001프로젝트 / ThreadPoolTaskExecutor를 이용한 Spring에서 Graceful Shutdown 구현해 보기 (1) | 2020.10.07 |
| 001프로젝트 / 저장소 안에 저장소, Submodule (0) | 2020.09.09 |



