fetch api 를 이용하여 @RequestBody 와 @RequestParam 을 실습해보려고 했는데 왠일인지 그전에 오류를 만나게 되었다.
실습 환경
먼저 데이터를 전송하기위해 간단한 버튼하나를 만들었다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="postData">
데이터 전송
</button>
<script>
const $postDataButton = document.querySelector("#postData")
const postData = event => {
console.log("데이터 전송");
fetch("/receive", {
method: 'get',
headers: {
'content-type': 'application/json'
},
body : JSON.stringify({
name : "홍길동",
age : "13"
})
})
}
$postDataButton.addEventListener("click", postData);
</script>
</body>
</html>

왼쪽의 '데이터 전송' 버튼을 누르면
{
name : "홍길동"
age : "13"
}
의 데이터가 전송된다.
데이터를 받는 컨트롤러 또한 다음과 같이 구현해 주었다.
컨트롤러
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestBody;
@Controller
public class UserController {
@GetMapping("/receive")
public String age(@RequestBody String name) {
System.out.println("통신 성공");
System.out.println(">>> " + name);
return "index";
}
}
오류 발생
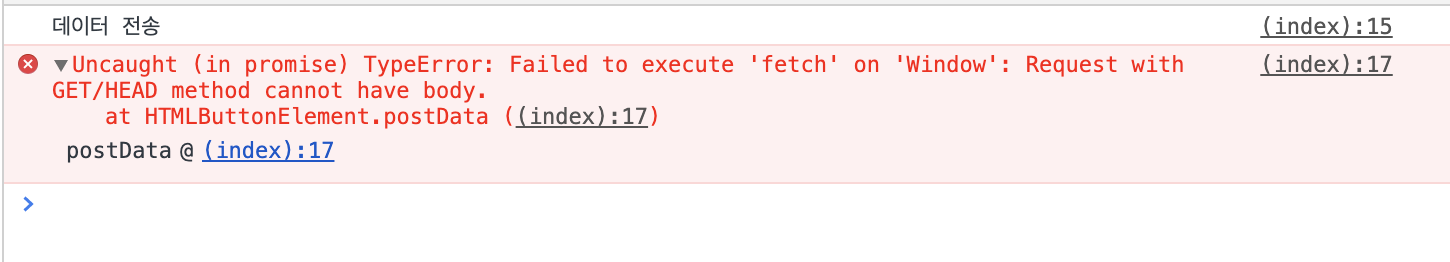
하지만 정상적으로 동작하지 않았고, 개발자 도구에서 확인해보니 다음과 같은 오류 문구를 확인할 수 있었다.

몇 십분동안 대소문자도 바꾸어보고 오타체크도 해보고 인터넷검색도 해보았지만 무슨 문제인지 알 수가 없었다.
하지만 해결은 간단하였다.
오류 해결
원인은 get 방식이었다.
분명 Request with GET/HEAD method cannot have body. 이렇게 적여 있었건만... 제대로 읽지도 않고 제대로 삽질을 했다.
post 방식으로 변경하니 정삭적으로 잘 동작!
에러가 발생한다면 꼭 에러 문구를 꼼곰히 읽어보자!
반응형
'🤔Troubleshooting' 카테고리의 다른 글
| JPA 양방향 맵핑에서 주인이 정상적으로 동작하지 않는 이슈 (0) | 2020.07.11 |
|---|---|
| Failed to load ApplicationContext - 프로덕션 코드와 테스트 코드 sql문 다르게 실행하기 (0) | 2020.05.16 |
| 백엔드에서 발생한 에러메세지, fetch API 로 받기 (1) | 2020.05.12 |
| springboot - No default constructor for entity 에러 (0) | 2020.04.15 |
| Springboot - 컨트롤러 리턴 문제 (0) | 2020.04.14 |

